Redesigning
Hawaii State Public Library Website
Visual Design / UI Design
/ High-fidelity Wireframe
• Adobe Photoshop, Illustrator
• Figma (︎Figma Prototype)
Studio Experiment (2024)
OVERVIEW
This project aims to suggest redesigning the Hawaii State Public Library website and creating a more accessible platform.
The history of the Hawaii State Public Library System (HSPLS) is deeply intertwined with Hawaii's broader educational and cultural development. The institution's origins can be traced back to the late 19th century, with the establishment of the Honolulu Library and Reading Room in 1879. Hawaii’s royalty (King Kalakaua, Queen Kapiolani, Queen Emma, and Princess Bernice Pauahi Bishop) supported this both physically and financially.
This project aims to suggest redesigning the Hawaii State Public Library website and creating a more accessible platform.
The history of the Hawaii State Public Library System (HSPLS) is deeply intertwined with Hawaii's broader educational and cultural development. The institution's origins can be traced back to the late 19th century, with the establishment of the Honolulu Library and Reading Room in 1879. Hawaii’s royalty (King Kalakaua, Queen Kapiolani, Queen Emma, and Princess Bernice Pauahi Bishop) supported this both physically and financially.
DESIGN DECISION
The objective is to create a user-centered website that provides easy, intuitive access to various resources and services, including online catalogs, digital collections, event calendars, and library information.
The website should support the library's mission of promoting literacy, lifelong learning, and community engagement by offering a seamless digital platform that connects users with educational and informational materials regardless of location or device. Ultimately, the goal is to extend the library's reach and impact by making its resources more accessible, engaging, and valuable to the diverse needs of its community.
The objective is to create a user-centered website that provides easy, intuitive access to various resources and services, including online catalogs, digital collections, event calendars, and library information.
The website should support the library's mission of promoting literacy, lifelong learning, and community engagement by offering a seamless digital platform that connects users with educational and informational materials regardless of location or device. Ultimately, the goal is to extend the library's reach and impact by making its resources more accessible, engaging, and valuable to the diverse needs of its community.

CHALLENGE—DEFINING THE ISSUE
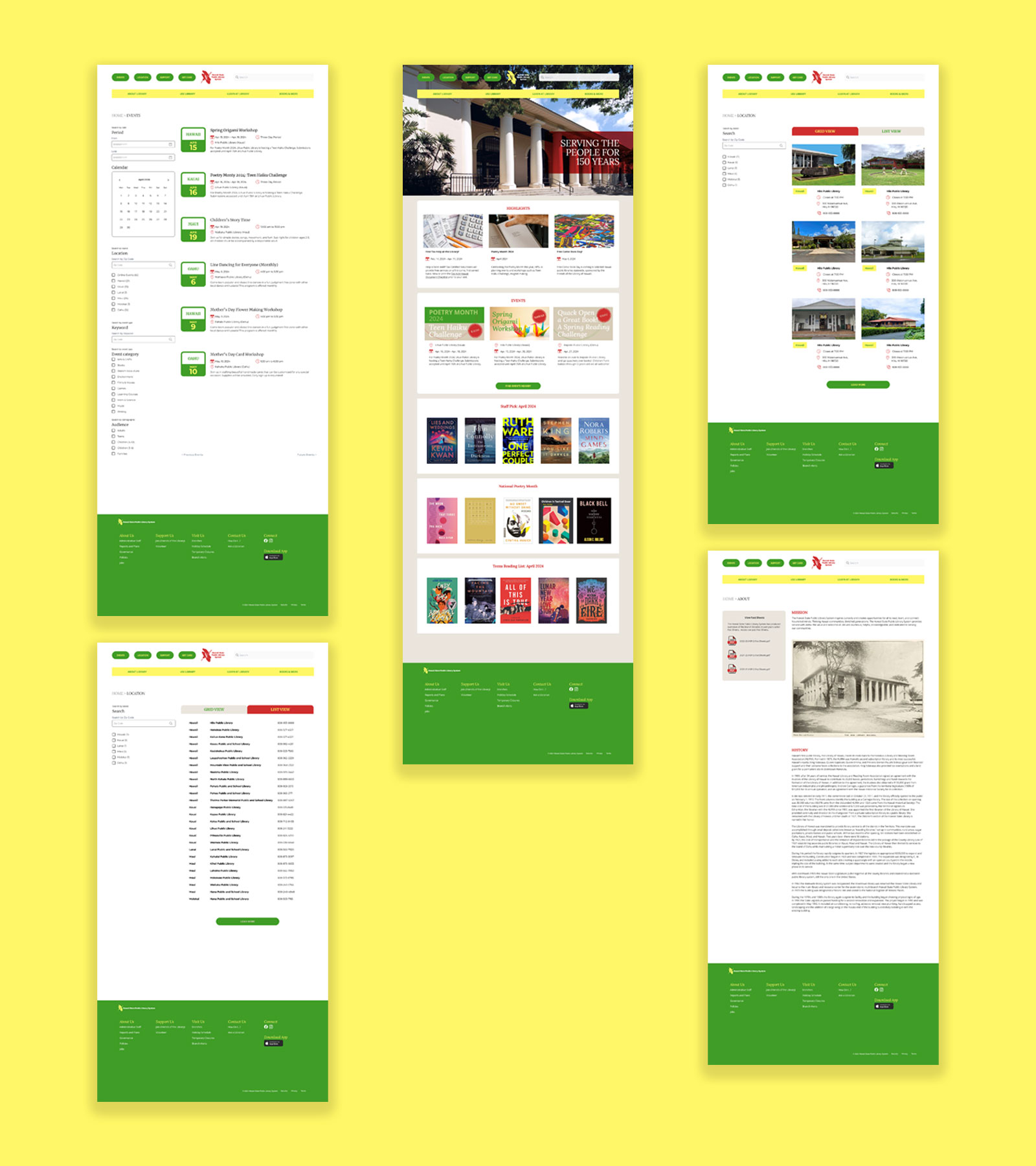
The current website (as of June 2024) shown above has several issues that come from the same root — a complex information architecture.
While the library serves the entire state, it is reasonable to contain a vast amount of information. The issue is that it lacks a user-centric perspective.
The current website (as of June 2024) shown above has several issues that come from the same root — a complex information architecture.
While the library serves the entire state, it is reasonable to contain a vast amount of information. The issue is that it lacks a user-centric perspective.
- Lack of visual hierarchy complicates navigation.
- Graphics are not communicating (distracting).
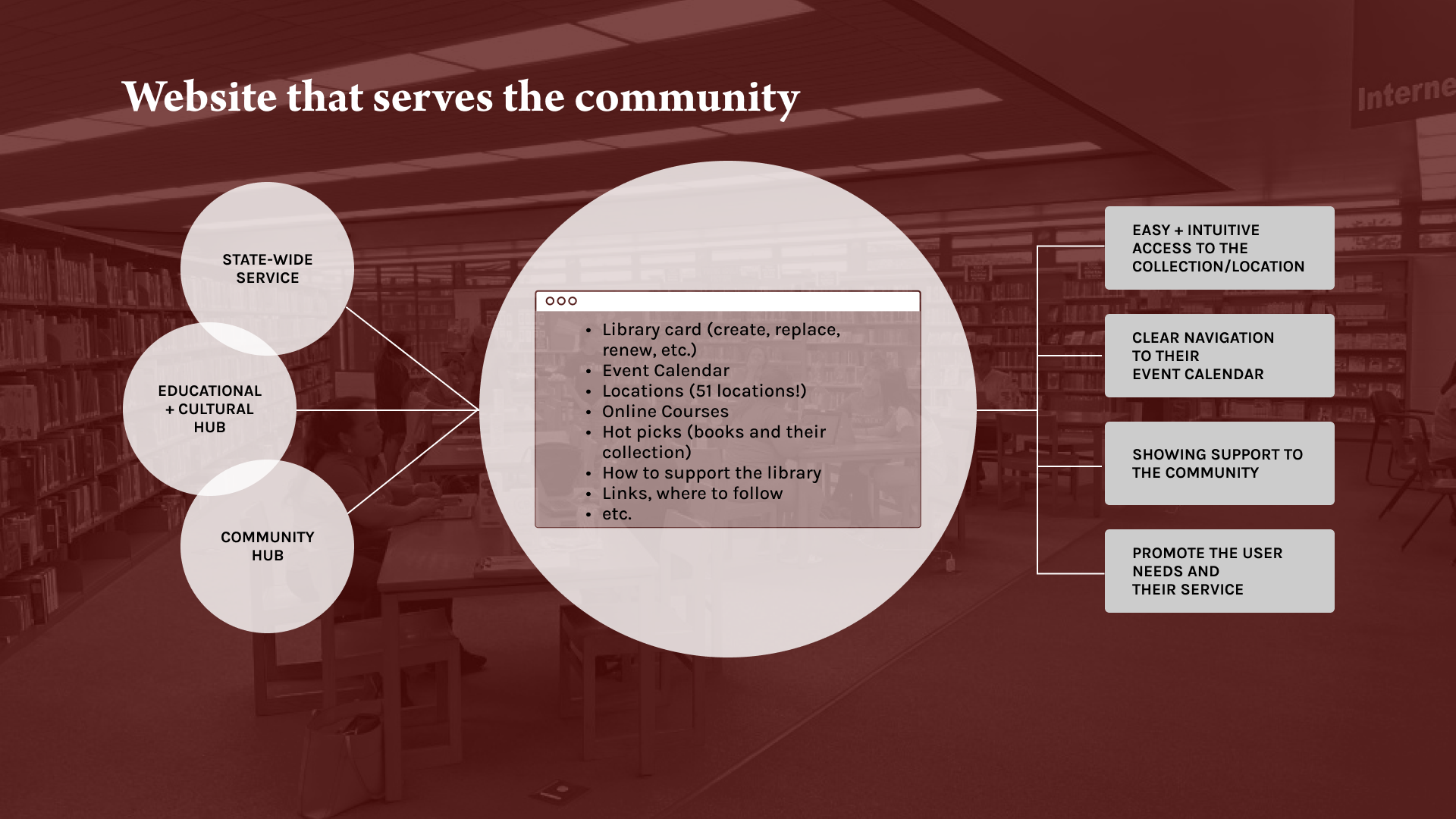
- The library works as an educational + cultural + community hub, but the website does not promote these.

CHALLENGE—DEFINING THE SOLUTION
To solve these issues, I clarified the objectives of this project.
- The website should be a user-centered platform that provides library service access.
- The website should be able to navigate easily and intuitively.
- The website should support the library’s mission of promoting literacy, lifelong learning, and community engagement.
- The website should feel open to everyone.


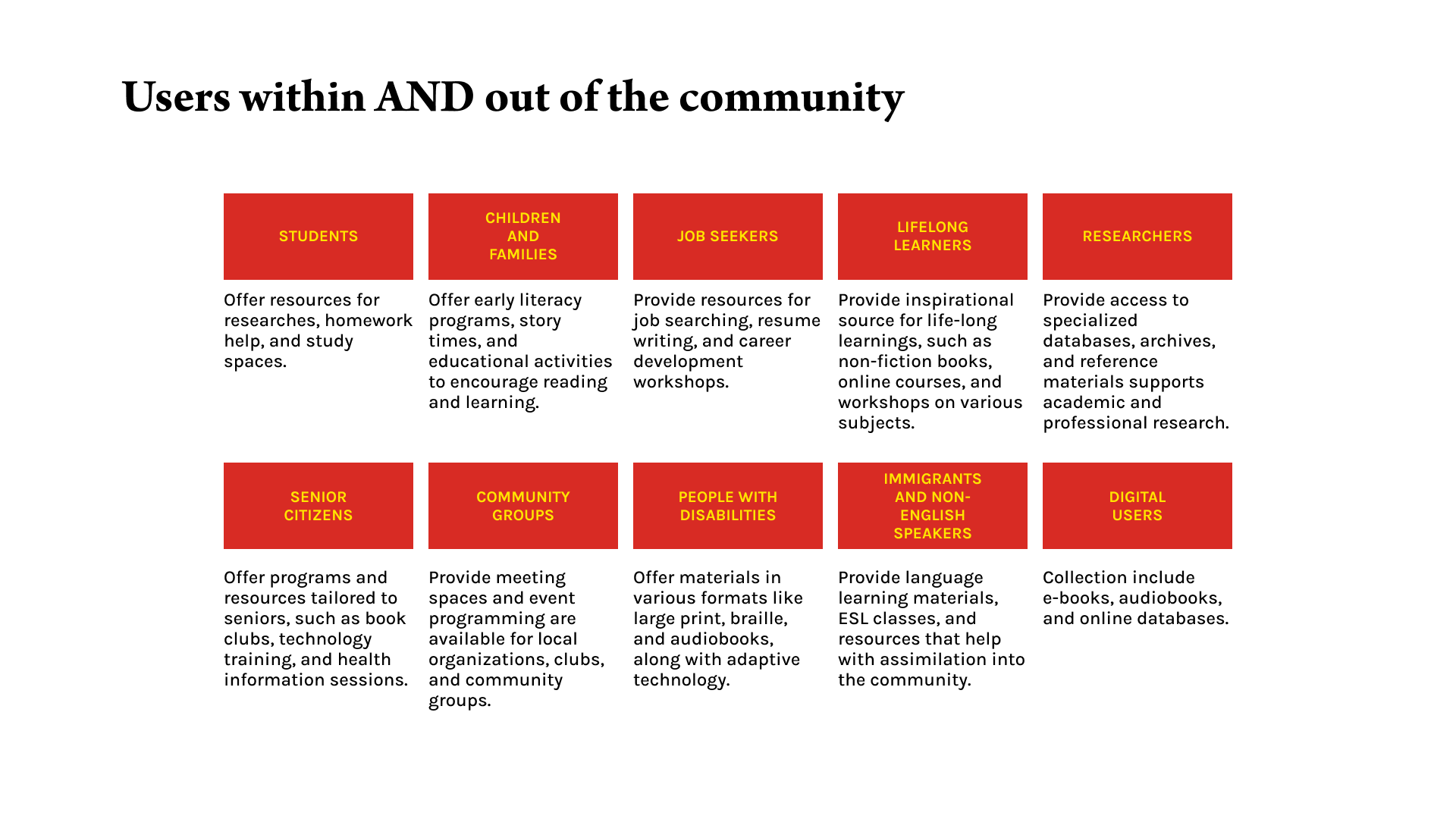
USER RESEARCH AND USER PERSONA
As the project aims to design a user-centric website, defining the users was also a big piece of the puzzle.
I had conversations with potential library users and asked what they would be looking for in library service.
Their first questions were:
- Which branch can I go to?
- How can I get a library card?
- What do they do?
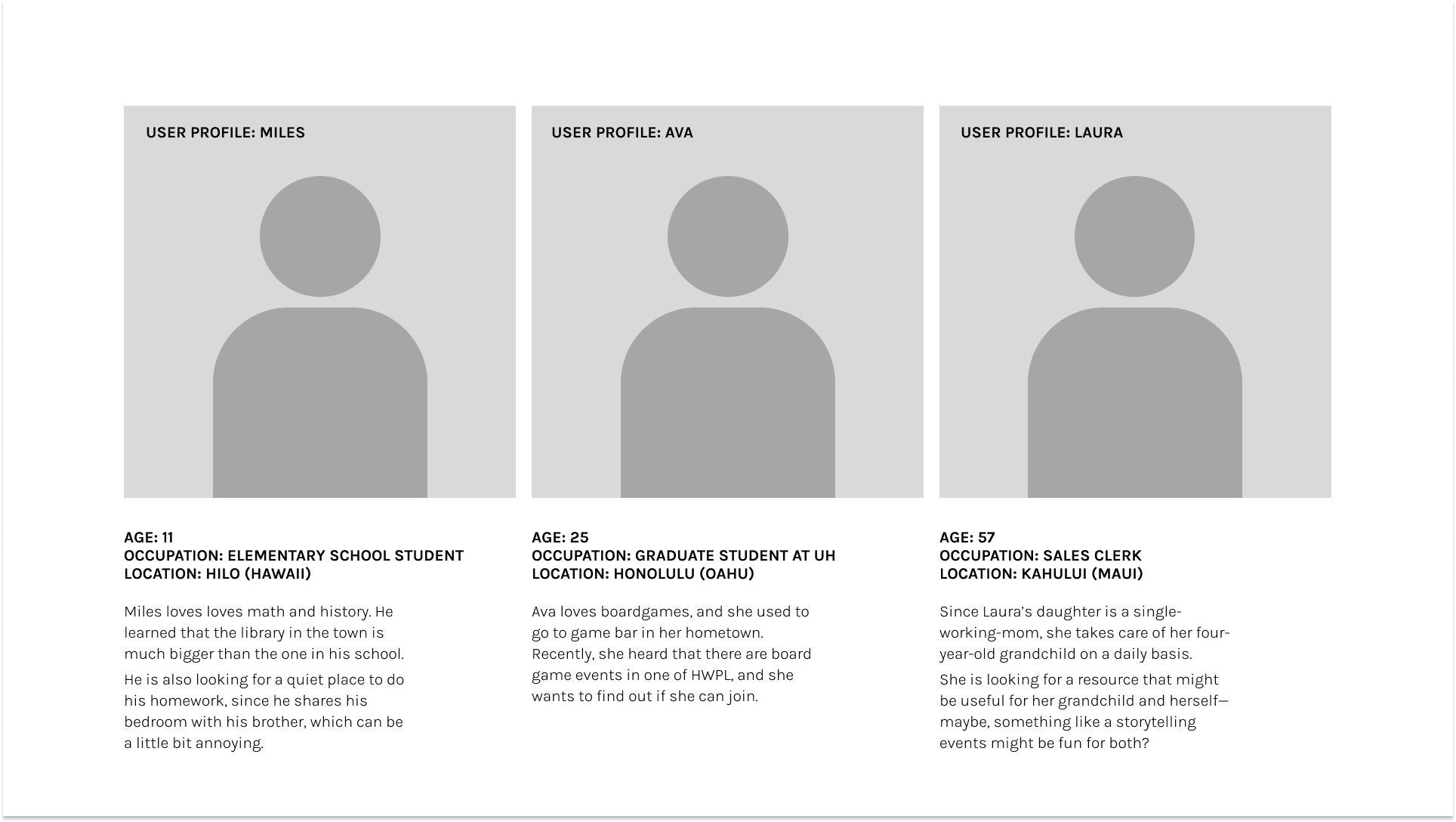
After creating a list of user demographics, I created three profiles to help create a better platform accessible to users. This process helped me better understand the library service itself, how it should be supported, and what the end goal should look like.





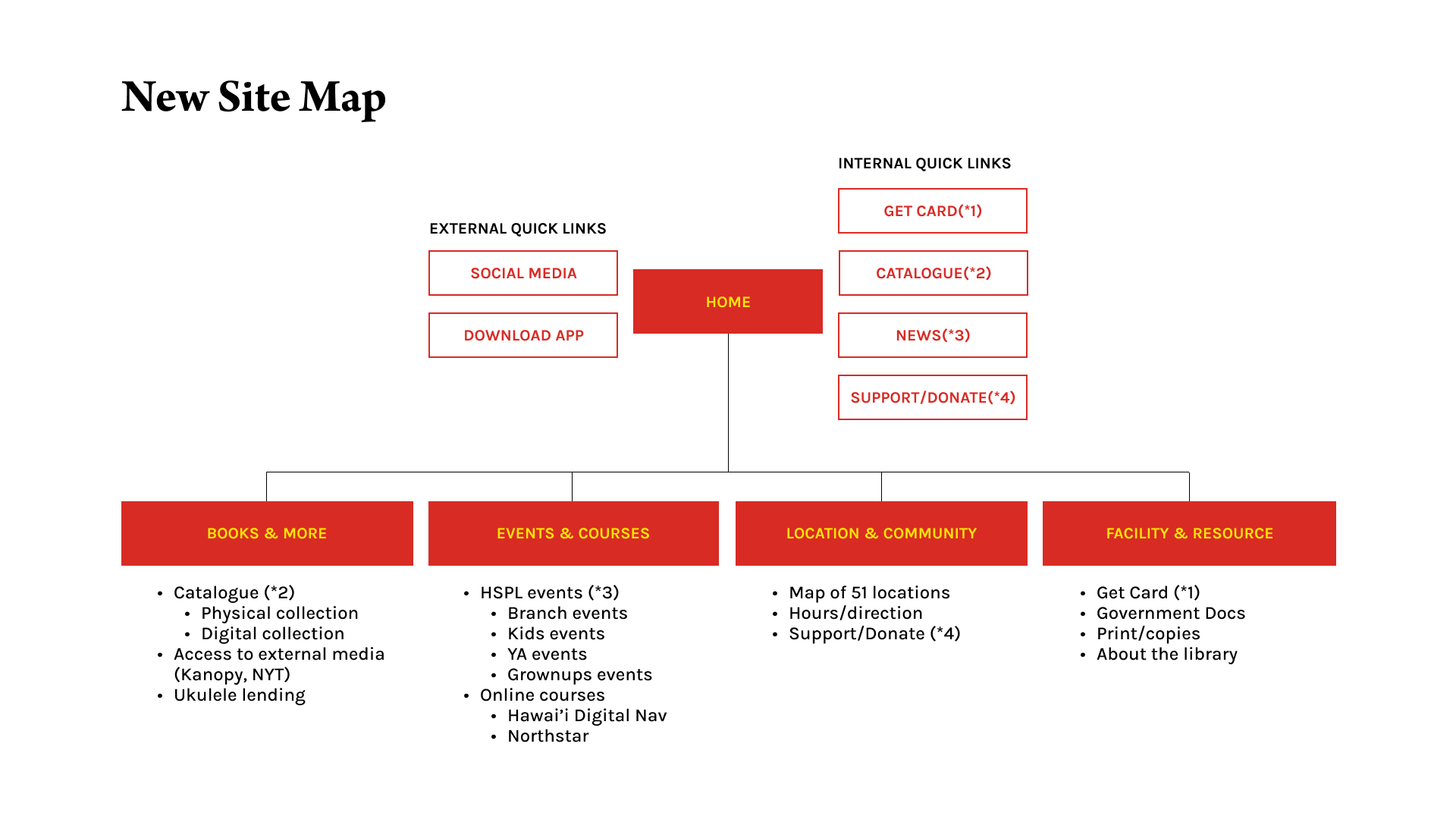
A NEW SITE MAP,
WIREFRAMING AND IDEATION
Based on the learnings above, I explored the information architecture and created a new site map based on user needs. After that, I went on to create wireframe.


SOLUTION
—CLEAR NAVIGATION
The new site nav provides clarity by being interactive and using fewer labels. All information is under the nav bar, which explains where all the information is located.
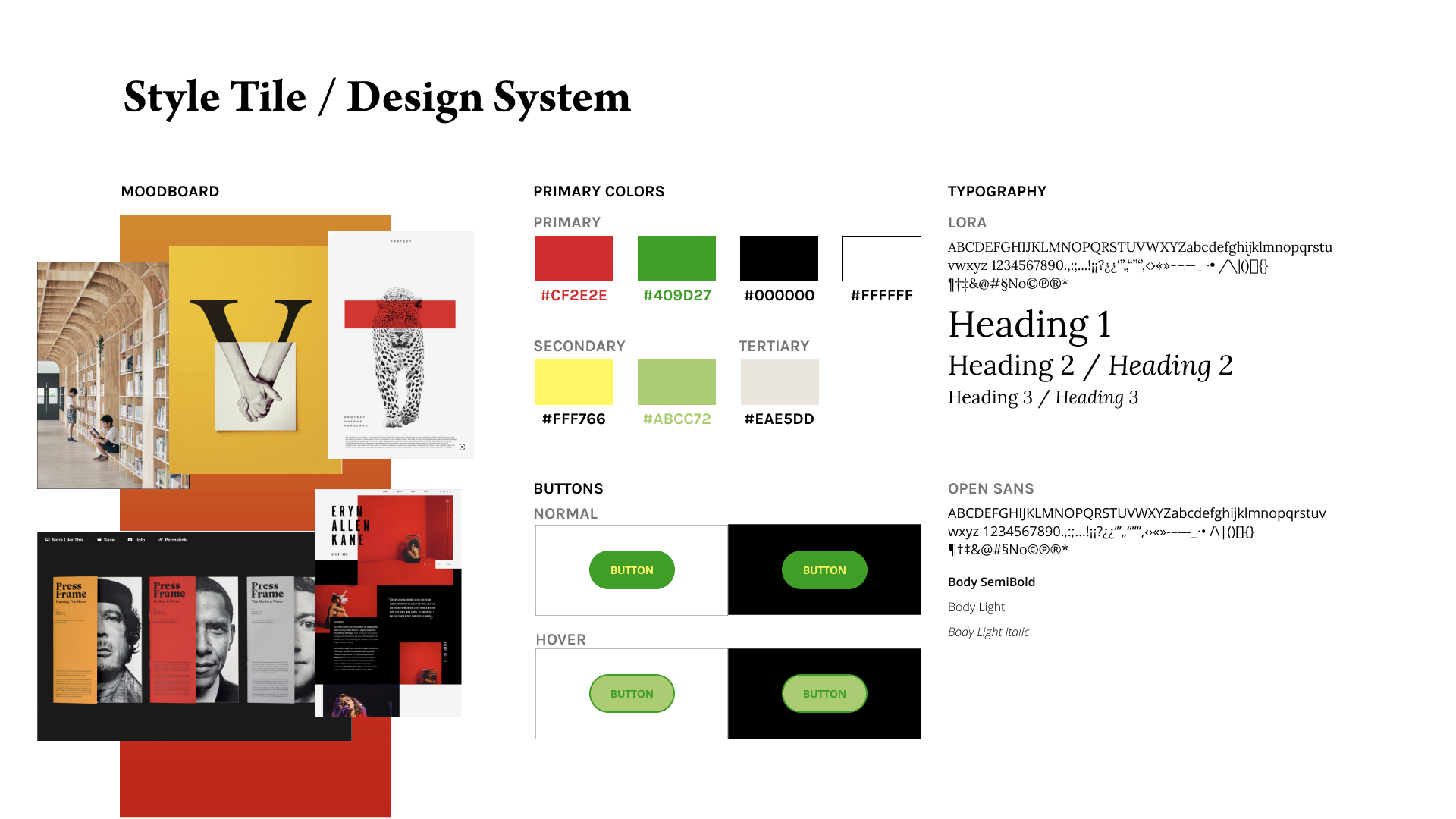
—DESIGN SYSTEM
I created a new design system and a style based on the current branding (red and yellow), which would put the overall design together.